Schema is the language of search engines. It is how website owners communicate with them to improve visibility and enhance ranking. Naturally, getting your schema right is challenging. Complications can and do arise, some of which we discuss here.
Continue reading to learn the benefits of schema and how to implement it on your site effectively.
Table of Contents
Understanding Schema SEO

Schema is a system developed by search engines like Google and Bing to help them interpret the content of your website. Think of it as labels for page elements, like your content and images.
Sometimes you see explanations of schema markup referring to it as a “language” or “semantic vocabulary.” However, these terms all mean the same thing – HTML code, search engines can parse without needing to infer page content from natural language.
Schema can be a form of microdata. It is a small snippet of information you can add to all pages to enhance descriptions. Search engines interpret it as “structured data” – something they can digest when recommending pages to users.
Some types of schema markup include:
- Course markup that provides search engines with more information about courses you provide.
- Article markup that provides information about posts you’ve created, along with images.
- Review market that highlights reviews about your products and services.
- Product markup that allows users to get more information about what you sell from search results, including price, rating, and delivery times.
- Local business markup that provides Google with information about your phone number, operating hours, and address.
Google lets you specify these individually using tools to simplify the process.
Benefits of Schema in SEO
Given this definition, you should see how schema might benefit SEO. Making life easy for search engines puts you in their good books.Higher Click-Through Rates
For example, schema can drive higher click-through rates (CTRs) to your pages. Google will sometimes use schema to lift details from your website as rich snippets. These appear as enlarged text or explanations in search results, encouraging clicks.Improved Search Visibility
You may also benefit from higher search rankings and improved visibility using schema. Search engines that interpret your pages can promote them, making your content more likely to appear in search results.Better Voice Search
Using schema in SEO can improve your voice search appeal and relevancy. Search engines can easily map inputs to HTML semantic text, giving them more confidence they are forwarding users to the correct results.More Information For Users
Lastly, the schema provides more information to users, enhancing their experience of your site. Additional structured data lets them understand what your website is about and what it offers. In summary, schema gives you a competitive edge and can improve your site’s SEO performance used alongside other techniques.Implementing Schema Markup
To implement schema markup, you will need to use code that lets you communicate with Google. Options include:
- Microdata
- RDFa
- JSON-LD
Don’t worry if these sound complicated. These are just snippets of HTML text you can add (explained below).
JSON-LD is the simplest and doesn’t require much knowledge of code. You essentially organise information in pairs, like a phone book, separated by commas.
Don’t fancy that? Use a JSON-LD Generator instead. Or get ChatGPT to do it for you.
Some sites use other schema markup languages, but these are rare. Microdata and RDFa are more challenging to update and have more complex syntax.
So, what do you need to do to implement schema markup?
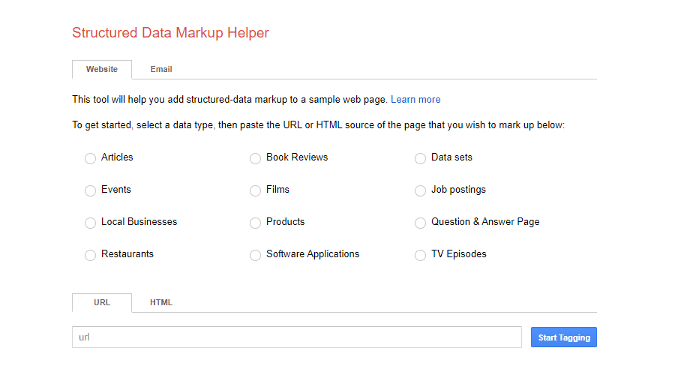
Step 1: Use Google’s Structured Data Markup Helper
Google’s Structured Data Markup Helper is a helpful and simple tool that lets you enter URLs and tag data on your pages. It has options for every type of schema the platform supports.
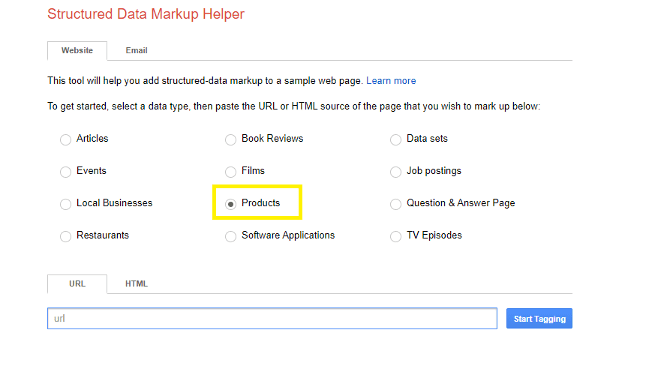
Step 2: Select Your Data
Next, click the data type you want to use on your website. For example, if you want to showcase rich snippets featuring your products, you’d click the “Products” button.
Step 3: Paste Your URL Into the Bar
After that, paste your URL into the bar and click “Start Tagging.”
This operation will bring up the following screen:

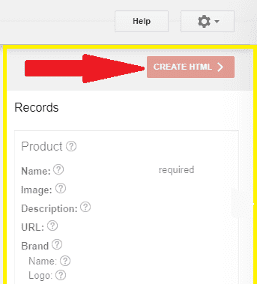
Don’t worry about the website on the left – it’s just an example. On the right, you’ll see a list of tagging options to create the schema.
Click the ‘Add Missing Tags’ button and enter the tag’s name in the box that appears. You can do this for each field (i.e. Name, Image, Description, etc.).
Step 4: Click Create HTML
You can also highlight the prices on your pages and Google will autocomplete your HTML tags. Clicking ‘Create HTML’ completes the HTML generation process.

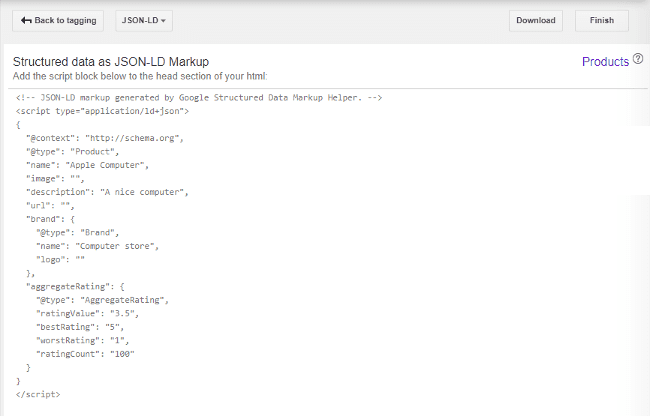
Step 5: Add the Markup to Your Pages
Simply select the code and copy and paste it to your site. Your site manager should have an option for including this code in a specific area.
Adding it and publishing the pages will provide Google with the information required for rich snippets and search ranking. Just be prepared to wait a couple of weeks or greater for the search platform to index the new information and for it to have an effect, as with all SEO efforts, this is a process.
Maximising SEO with Schema
Hopefully, that wasn’t too complicated. As you can see, a schema is slightly technical, but you don’t need to know any coding to do it. It’s more just getting used to the tools Google provides.
Having said that, blindly following the instructions above isn’t a good idea. You still need to think carefully about whether the schema will serve you and your site.
Here’s a quick rundown of what to do:
Identify Relevant Schema Types
First, identify the schema types that matter to your brand and audience. Listing every possible detail could be confusing or irrelevant. The above example is suitable for an e-commerce store. In this case, it makes sense to select “Products” and include information like price, reviews, and descriptions. However, using the “Courses” option is better if you run an educational website. It provides Google with a suitable framework to interpret your site’s message and highlight relevant snippets for its users. You can also drill down into the specific information you want to provide in each snippet category. Sometimes it isn’t necessary to fill every field.Keep Your Schema Consistent
Next, always keep your schema consistent to maximise the impact. We’d recommend using Google’s Structured Data Markup Helper for this purpose because it standardises inputs.Use JSON-LD Format
We’d also suggest using JSON-LD format when creating schema markup for your web pages. It is more straightforward to amend and maintain than the other formats. You can also learn to code using it directly in an hour or two, whereas the alternative approaches have more complex syntax.Test Your Schema
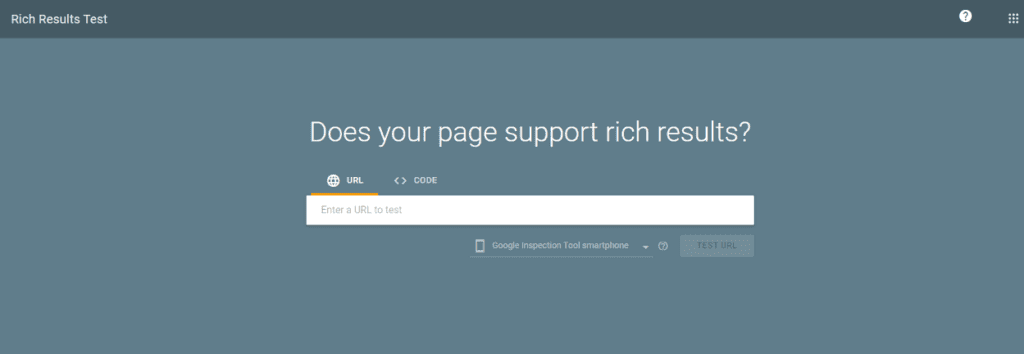
Lastly, always test your schema. You want to check all your hard work has been worthwhile. Google has a Rich Results Tool that lets you paste your URL to see if it supports rich snippets.
This tool is helpful because it highlights errors and omissions in your existing HTML. Then, it provides tips and hints for what to include, splitting them into “critical” and “non-critical” issues, so you know what matters most.
Most of the time, the problem is not filling in all the schema markup fields. Therefore, always check you provide users and Google with as much information as is relevant.
Schema: A Key SEO Tool
As this guide indicates, schema markup is a key SEO tool, but only a small fraction of websites use it effectively. It is often forgotten when the focus is on keywords and PPC ads.
However, while it might not be as sexy as the other methods of getting your website noticed, it is a powerful technique. For example, while Google is the main user of schema markup, other search engines are also implementing it. Therefore, adding it future-proofs your website by enabling it to thrive, even if other search engines come to dominate the market.
Schema is also essential for boosting the user experience. Prospects are more likely to click through to your site if Google provides easy-to-digest information upfront.
Having read this guide, you should be better positioned to use schema markup. As we made clear at the start, it is a language you can use to communicate with search algorithms, telling them what you do and offer.
If you decide to implement it, track it over time to see if it makes a difference to your SEO basics. The results may surprise you.
However, should you need help in implementing Schemas on your website. Then as always, ‘we’ve got you covered’. Head on over to the Contact Page, and drop us a message regarding your query, and we’ll get back to you in aid of your Schema journey.